目前流行的几种方式如
# Object构造函数创建
代码如下,但是这种作为初学者,我似乎用不到这种定义方式
var person = new Object();
person.name = 'Jason’;
person.age = 21;
# 通过字面量来创建对象
这个是最常见也最方便的定义对象的方式
var Person = {
name:"Jason”,
age:21
}
这里有个注意的点是,对象里面的 key 值,可以加双引号也可以不加双引号,上面的例子是没有带引号的,带引号定义如下
let stu = {
"name": "fan",
"age": 19
}
带引号和不带引号的定义没有任何不同,需要注意的是,如果你的 key 值带有空格,特殊字符,或者是数字开头的,那一定得用带引号的 key 值定义方式。 具体可以参考标识符的定义。
在JavaScript中,标识符是用来命名变量、函数、类、对象属性等的名称。具体规则
1、首字母必须是字母、下划线(_)或美元符号($),不能是数字。
2、除首字母外,其他字符可以是字母、数字、下划线或美元符号($)。没有出现连接符, content-type 这种是不能作为标识符,作为属性必须要带引号的。
3、普通标识符(用作变量名、函数名和循环语句中用于跳转的标记)不能是保留字符或关键字。
正常情况下,我们使用不带引号的定义就可以,代码看起来写起来更加清爽一点。
还有另外一种的字面量写法如下,变量名和 key 值如果一样的话就可以简写为下面这种形式:
let name = "fanthus";
let auth = {
name
};
JS 另外一种十分方便创建对象的方式是通过引入一个 JSON 文件方式,比如下面这种写法,不过对 Node 版本有限制 (opens new window)
//json-object.json
{
"name": "fanthus",
"age": 19
}
//test.js
import data from "./json-object.json"
console.log(data)
# 使用构造函数来创建对象
代码如下
function Person(name,age,job) {
this.name = name;
this.age = age;
this.sayName = function(){ alert(this.name); };
}
var person1 = new Person ('Nike',29);
var person2 = new Person('Arvin',20);
注意的是,构造函数和普通的函数的唯一区别就是调用方式不一样。
# 通过实例化类对象
但是我有个困惑,好像大部分的的博客里,创建对象都没有通过 class 类定义并初始化实例的方式声明对象。
class 是 ES6 的标准,具体定义方式如下
class Student {
constructor(name, score) {
this.name = name;
this.score = score;
}
sayName() {
alert(this.name);
}
}
let student = new Student("fan", 100);
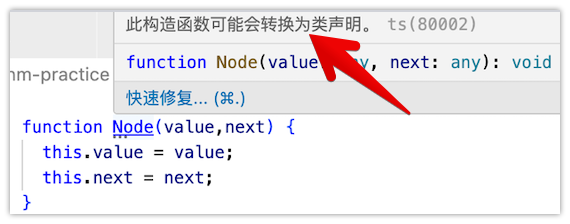
现在在 VSCode 里面再写构造函数来创建对象,IDE 会主动提示你将构造函数这种语法转换为类语法

参考地址:
- https://es6.ruanyifeng.com/#docs/class (opens new window)
- https://juejin.cn/post/6919744443188772872