今天在实现一个前端效果的时候才发现 CSS 的盒子模型并不是只有一种,而且之前对盒模型也没有太深入了解过,盒子模型其实 CSS 布局的基础,不了解盒子模型的花,那 CSS 布局过程中一定会踩到很多坑,遇到很多不明白的现象。
# 什么是盒子模型?
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。整个 H5 页面就是由这些盒子模型组成的元素来构成。
当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)
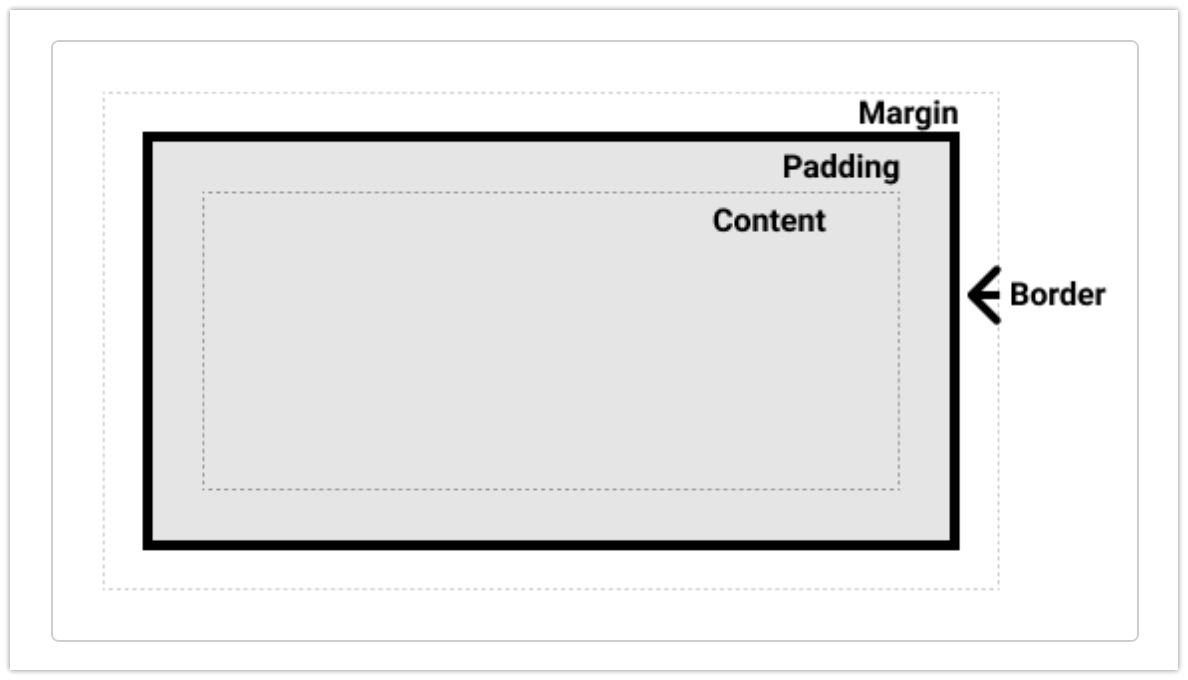
每个盒子由四个部分(或称区域)组成,其效用由它们各自的边界(Edge)所定义(原文:defined by their respective edges,可能意指容纳、包含、限制等)。如图,与盒子的四个组成区域相对应,每个盒子有四个边界:内容边界 Content edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。
CSS 中组成一个块级盒子需要:
- 内容区(Content box): 这个区域是用来显示内容,大小可以通过设置
[width](https://developer.mozilla.org/zh-CN/docs/Web/CSS/width)和[height](https://developer.mozilla.org/zh-CN/docs/Web/CSS/height). - 内边距(Padding box): 包围在内容区域外部的空白区域;大小通过
[padding](https://developer.mozilla.org/zh-CN/docs/Web/CSS/padding)相关属性设置。 - 边框(Border box): 边框盒包裹内容和内边距。大小通过
[border](https://developer.mozilla.org/zh-CN/docs/Web/CSS/border)相关属性设置。 - 外边距(Margin box): 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
[margin](https://developer.mozilla.org/zh-CN/docs/Web/CSS/margin)相关属性设置。

Note
- 完整的 CSS 盒模型应用于块级盒子(block),内联盒子(inline)只使用盒模型中定义的部分内容。
# 不同的盒子模型
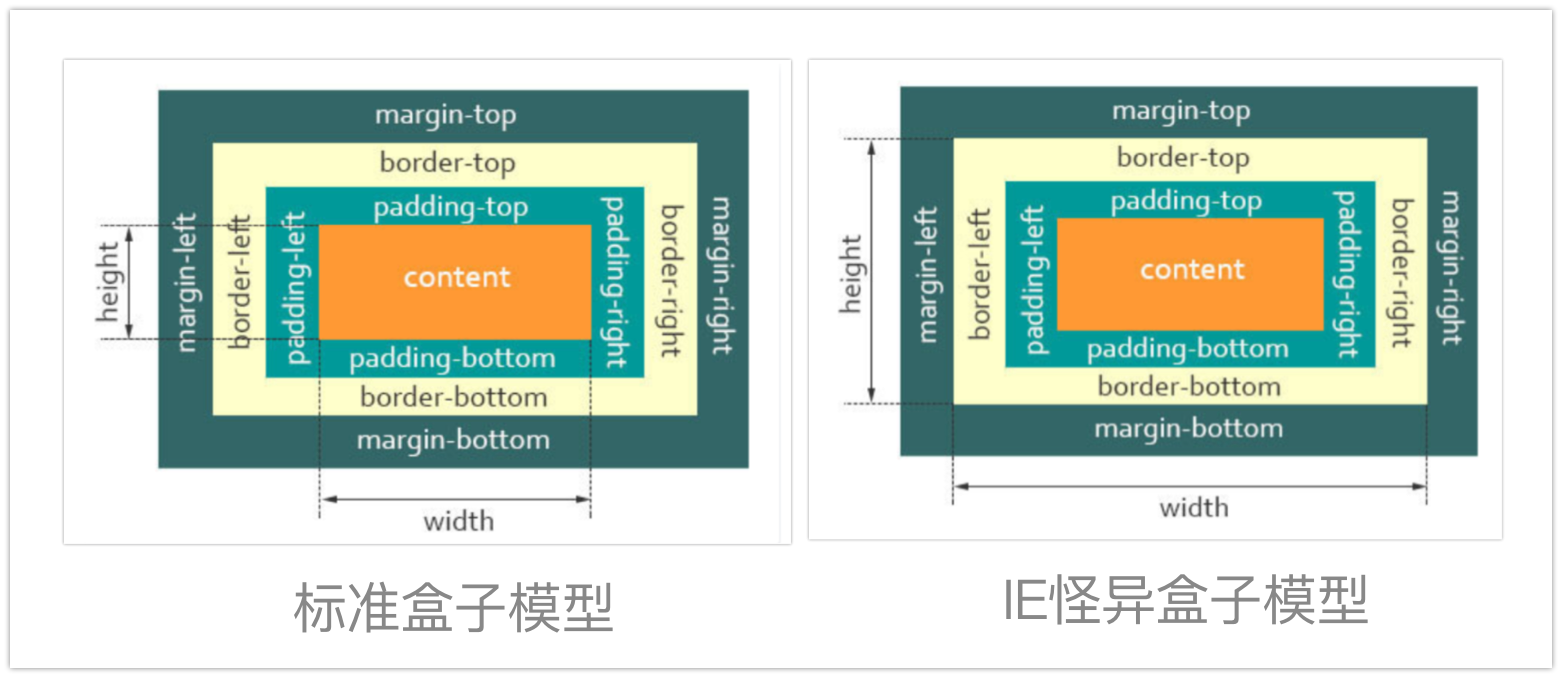
CSS 通过 box-sizing 属性来控制不同的盒子模型,有两种取值方案标准盒子模型(content-box) 以及 IE 怪异盒子模型(border-box) 。
box-sizing 默认取值是 content-box,如果我们给一个元素设置宽度,那么其实是设置的是内容区域的宽度,此时盒子的大小是「内容区+内边距+边框宽度」。
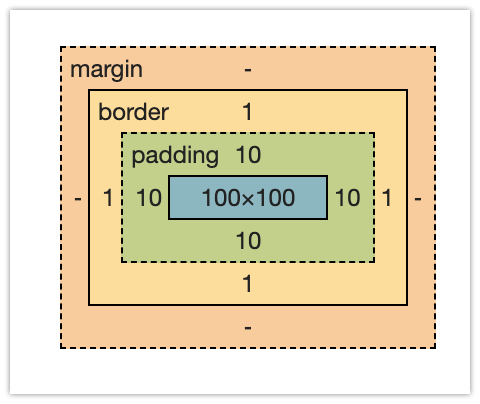
假设我们按照如下的 CSS 设置来设置一个元素
.content-box-inner {
box-sizing: content-box;
width: 100px;
height: 100px;
border: 1px solid #888888;
padding: 10px;
}
那最终盒子的大小(元素的宽度)是 100+102+12 = 122px,即这个元素最终在页面上占据的控件是 122px。

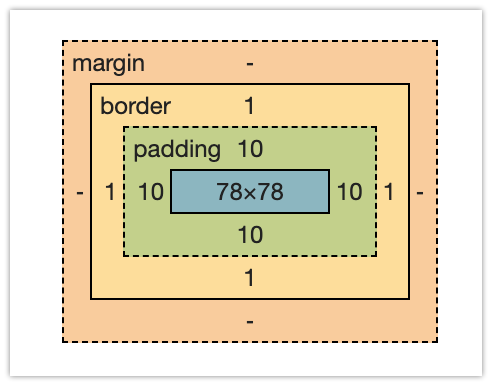
如果我们将 box-sizing 设置为 border-box,我们设置 width 为 100 相当于是设置了盒子整体除了 margin 外占据的宽度为 100,还是上面的 CSS 样式,我们只修改 box-sizing 属性,发现内容区变成了 100-10*2-2 = 78。

我自己从使用角度理解是 box-sizing 属性,它其实控制的是 CSS 中元素 width 设置的含义。在默认的 content-box 中,width 表示真实内容区域的大小,在 border-box 的设置中, width 表示的是盒子真实占据的宽度的大小,内容区需要反推才能得到。
Note
- 不管 box-sizing 属性是哪种,给元素设置背景色,padding 区域也会生效。
- 元素的宽度和内容区的宽度并不是一个概念。
- 如果 CSS 样式有 margin 配置的话,那盒子的最终宽度要把 margin 算进去。
下面这幅图可以非常直观的说明不同 width 在两种模式下对应的盒子内的不同区域的宽度

# 微信小程序的盒模型
微信小程序的默认 box-sizing 属性是 border-box,和标准盒模型不太一样,要注意。
参考地址: